S3に画像をアップロードしたらLambdaでサムネイルを生成する(node-imagemagick)を参考にして作ってみた。
こっちはバケット2つ用意してたんだけどバケット1個でやりたかったので試行錯誤してみた。
コードは↓
S3のバケットのoriginフォルダにアップロードされたら、imagesフォルダにリサイズした画像を保存する。
手順は「Create a Lambda function」のボタンから作成。
1つもLambdaファクションがない場合は「Get Started Now」のボタンがあるからそれを押す。
そしたら予め作られてるテンプレートがあるからそれを選択するか、空の状態からやるなら下に「Skip」がある。

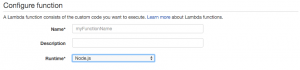
関数名を決めて、説明文はあってもなくてもいい。
関数を作成するときの言語を決める。

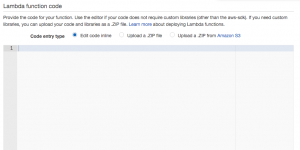
関数はエディタでその場で作成するか、ファイルをアップロードするか、S3にあるファイルを使うか選べる。
とりあえず今回はエディタで作ってみた。

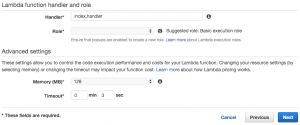
Handerの設定は基本的にテンプレートを使うなら変更しないでも良い。
Roleは作ってないならcreate new roleからlambda_s3_exec_roleを選択するとIAM Management Consoleに飛ばされる。
基本このままで作成。
そしたら自動的に作成したRoleが割り当てられる。
メモリはアップロードする画像サイズにもよると思うけど、スマホの画像とかをアップロードするなら192MBぐらいはほしいかな。
実行時間も画像サイズに影響するのでサイズによって調整する。
後でメモリと実行時間の変更も可能なのでとりあえず適当に設定しても大丈夫。
Nextボタンおしたらプレビューが表示されるのでそのまま作成ボタン押せば完成。
あとは、Event sourcesタブでAdd event sourceからS3の条件を指定すればアップロードされた時にLambda関数が実行されてサムネイルが作成される。
Event sourcesは別関数作っても同じ条件だと設定できないらしく、リサイズするサイズを変えた複数のlambda関数を作ってもダメだった。
一個の関数内で複数のリサイズを実行するか、リサイズごとにフォルダ分けしたらいけるかもしれない。
まぁそのへんはまたやってみようと思う。
技術ネタ書くなんて久しぶりじゃないんだろうか